Search Engine Optimization (SEO) is the backbone of ensuring your website is discoverable by users on Google. But how can you optimize your site without understanding its current performance in search results? Google Search Console offers a suite of powerful reports tailored for web developers, providing essential insights that help identify issues, improve indexing, and enhance overall website performance.
This blog post will explore several essential reports within Google Search Console. These reports can guide developers in addressing indexing issues, securing their site, optimizing user experience, and improving page visibility. By regularly monitoring these metrics, developers can ensure their websites are healthy, user-friendly, and fully optimized for search engines. Let’s dive into the key reports you should use for a more efficient SEO strategy.
Whether you’re troubleshooting page-level issues with the URL Inspection tool, reviewing your site’s security status, or optimizing load times via the Core Web Vitals report, Search Console provides actionable data that developers can leverage to enhance search performance and user experience. These reports simplify the process of managing SEO, making them indispensable for anyone seeking to improve their site’s search engine rankings.
1. Understanding Site-Wide Search Indexing Issues with the Index Coverage Report
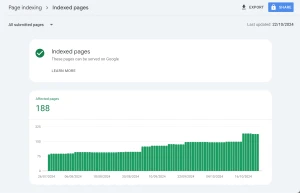
The Index Coverage Report is an invaluable tool for any web developer. It provides a comprehensive overview of how Google indexes pages on your website. The report details any errors or warnings that might prevent pages from being indexed correctly and offers insights into pages that have been excluded from the search. Example: Consider an e-commerce site with thousands of product listings. The Index Coverage Report could reveal that some product pages are not being indexed due to incorrect noindex tags, enabling the developer to rectify these issues promptly.

Furthermore, this report includes data on the number of impressions each page accumulates on Google Search, which is crucial for understanding how indexing issues might affect organic traffic. Developers can prioritize which pages to fix by analyzing these trends based on their potential traffic impact.
2. Debugging Page-Level Search Indexing Issues with the URL Inspection Tool
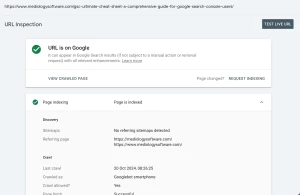
When dealing with specific pages that aren’t performing well in search results, the URL Inspection Tool comes to the rescue. This tool provides detailed diagnostics on a page’s index status and allows developers to test a live URL. For example, if a newly launched promotional page isn’t appearing in search results, the URL Inspection Tool can help determine if the page is indexed correctly or if resources are blocking Googlebot.

The tool also enables developers to request a re-crawl of updated pages, ensuring the most current page version is indexed. This feature is handy after significantly updating a page’s content or structure.
3. Securing Your Site with the Security Issues Report
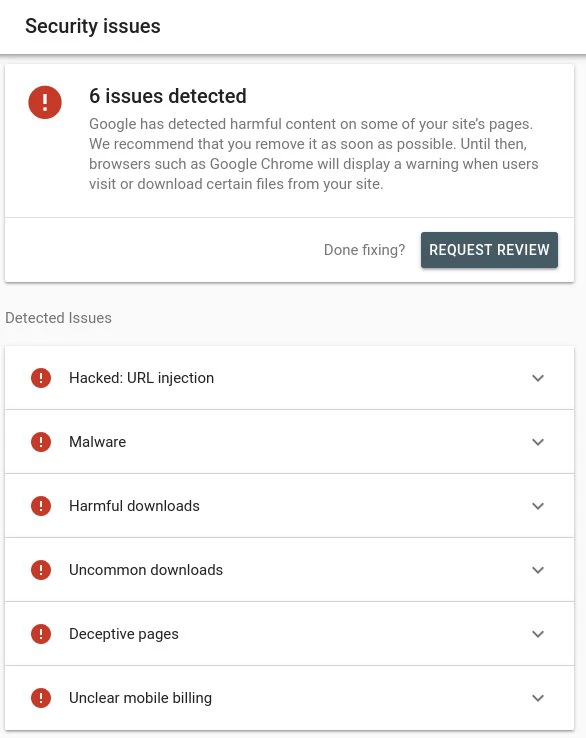
Security is a critical concern for any website. The Security Issues Report in Google’s Search Console alerts developers if their site has been compromised or is exhibiting behavior that could be harmful to users. Example: If a website has been hacked to serve malware, this report will identify the security threat and provide recommendations on how to resolve the issue, ensuring that user safety is restored and potentially harmful impacts on search visibility are mitigated.

4. Enhancing User Experience with the Core Web Vitals Report
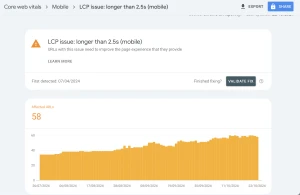
The user experience on a website can significantly affect its overall performance and search engine ranking. The Core Web Vitals Report focuses on three critical aspects of user experience: loading performance, interactivity, and visual stability, providing real-world usage data (field data) to assess page performance. Example: For a blog site, improving load times, as suggested by the Core Web Vitals Report, could reduce bounce rates and increase reader engagement and time on site.

This report helps developers pinpoint areas where user experience can be improved, such as optimizing image sizes to enhance loading times or adjusting script load sequences to improve interactivity.
Leveraging these specialized reports allows web developers to take a proactive approach to managing their websites effectively. By continuously monitoring and addressing the insights these tools provide, developers can enhance their site’s security, user experience, and search engine optimization—key factors contributing to a successful online presence. Regularly using these reports ensures that developers are reacting to issues as they arise and anticipating potential challenges, leading to a healthier, more robust website.

